Dear Friends, As we know that Drupal as a headless technology booming right now, so we have lots of things to do.
In this article we are going to learn, How to submit webform data using rest api with an example.
Also, Read
- Drupal as a headless technology
- Install Drupal 9 using composer | install drupal 9 using composer with lando
- Create Drupal 9 Custom Module programatically
Let’s Start step by step
Step 1: Download Webform and Webform Rest module
You can download directly from Drupal.org
Note: If you have downloaded it from drupal.org then place it in proper path inside /web/module/contrib/
You can download using composer
lando composer require drupal/webform 
lando composer require drupal/webform_rest 
Step 2: Install Webform, Webform UI and Webform Rest Module
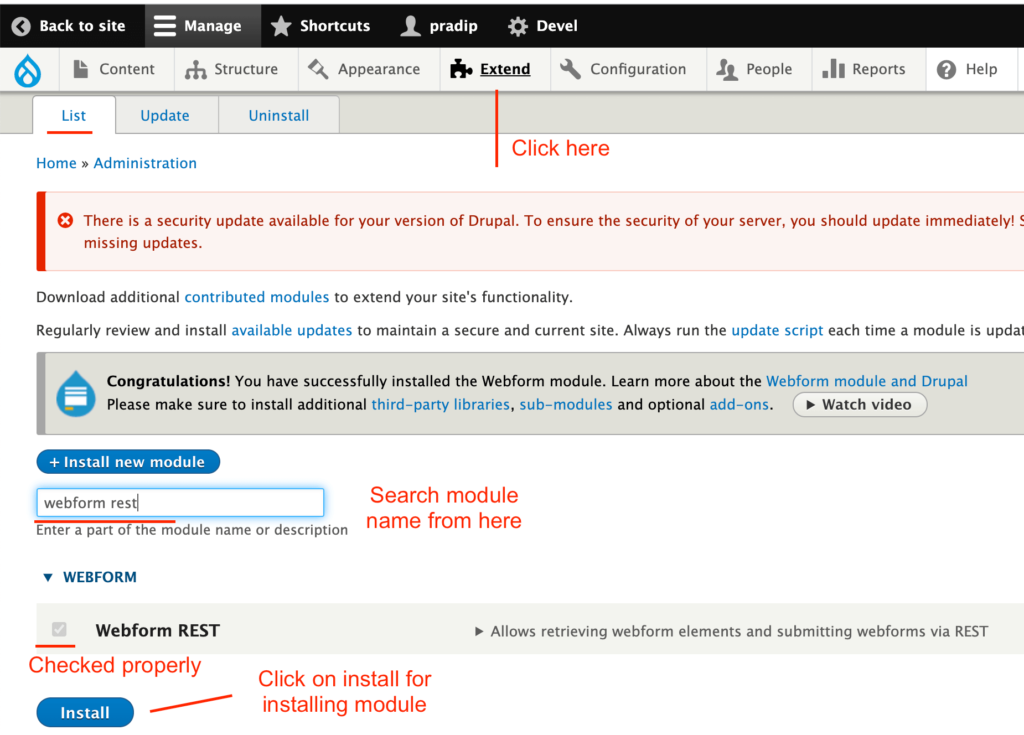
You can install using your Drupal UI
Go to Main Navigation -> Extends and search here for your module and click on install.

You can install using Drush

lando drush en webform webform_ui webform_restNote: if composer ask for, enabled more module then type Yes and hit enter.
Step 3: Make sure you have installed & Enable Rest UI module, Or download and install from here
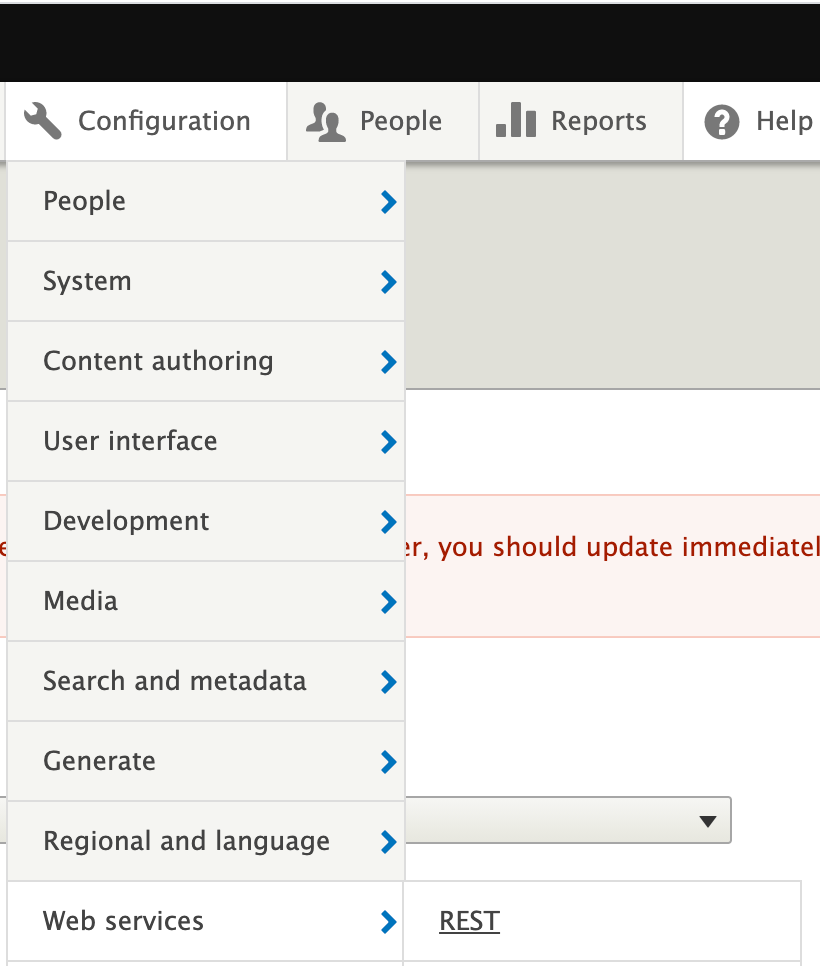
Step 4: Go to Main Navigation -> Configuration -> Web Services -> Rest

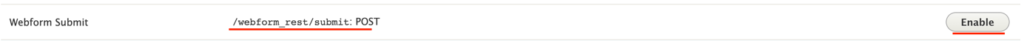
Step 5: Search for /webform_rest/submit and click on Enable to enable this API.

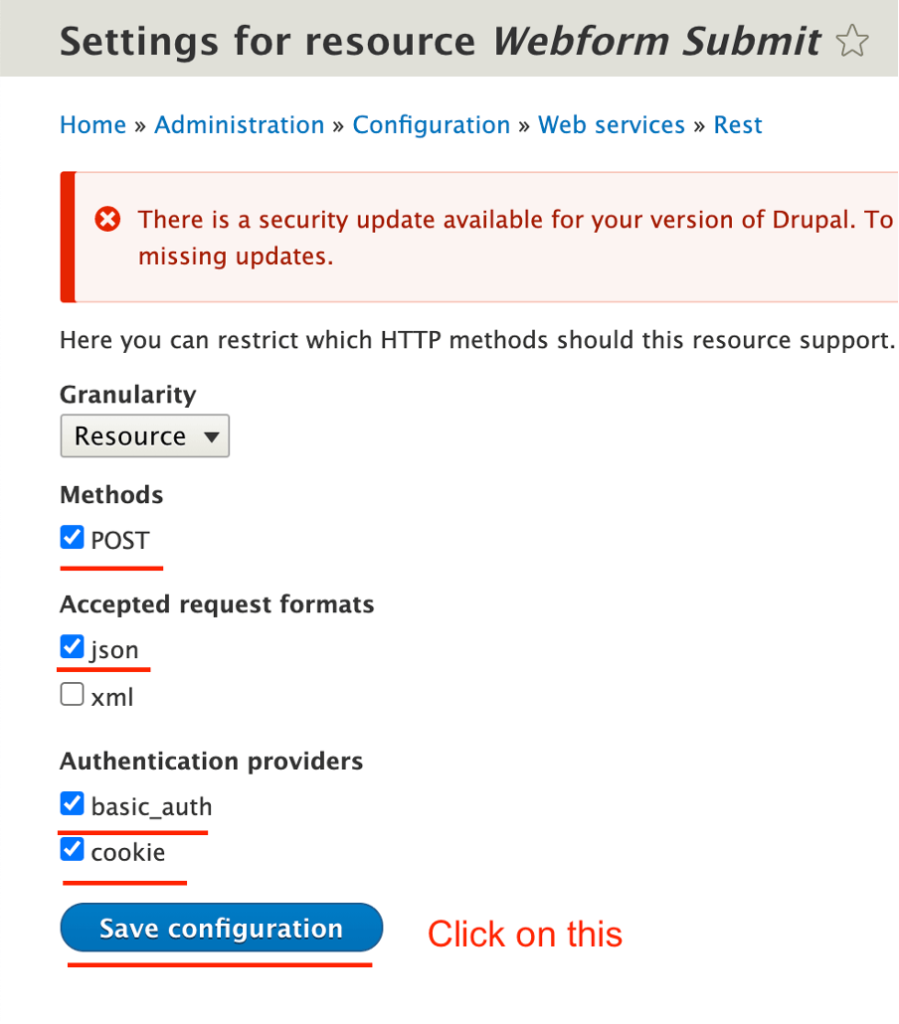
Step 6: Configure the API as below screenshot and click on Save configuration.

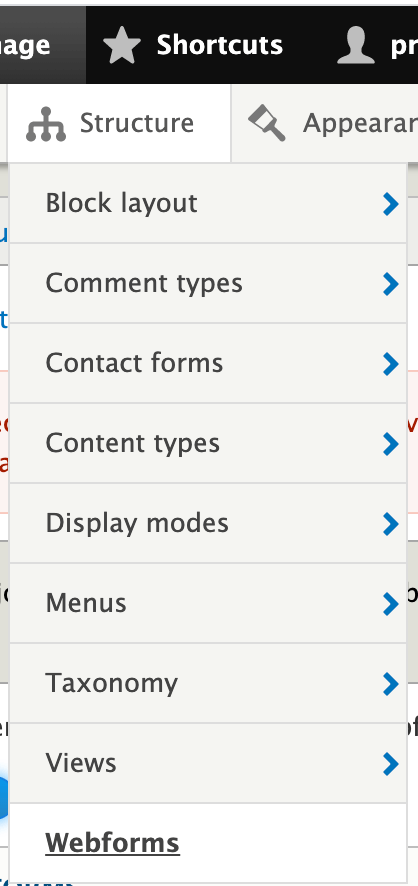
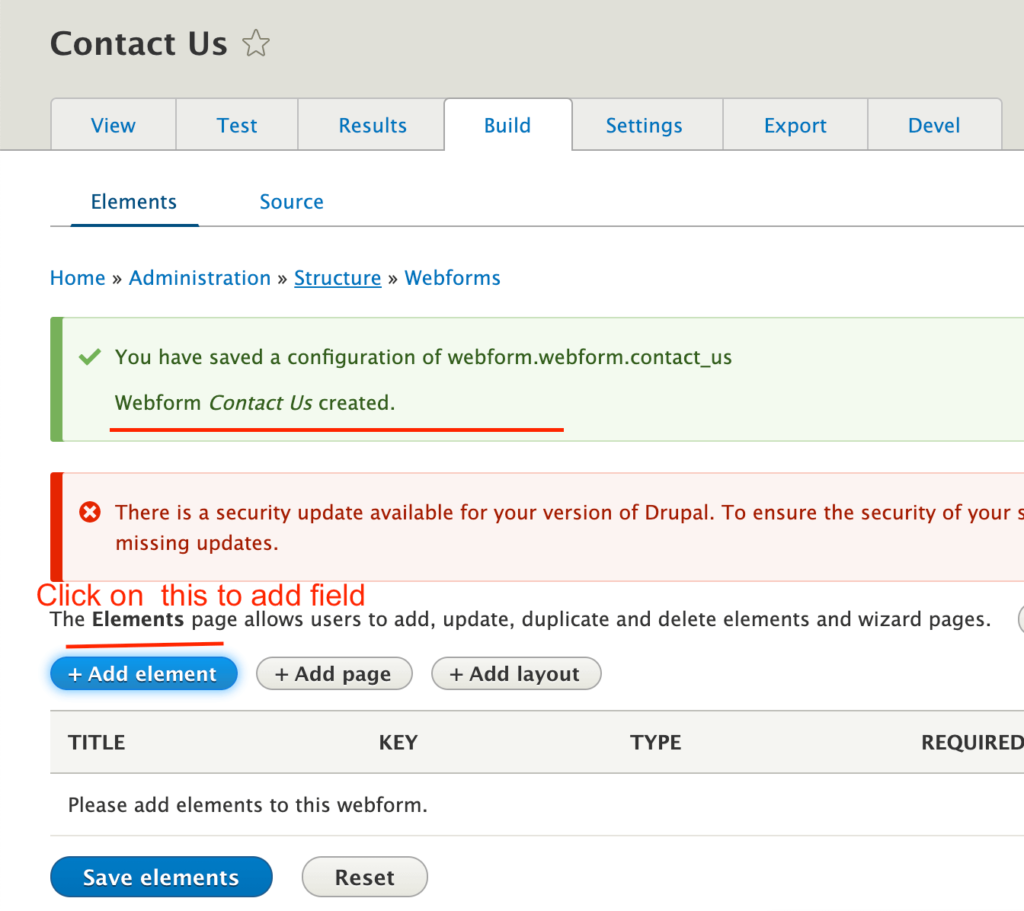
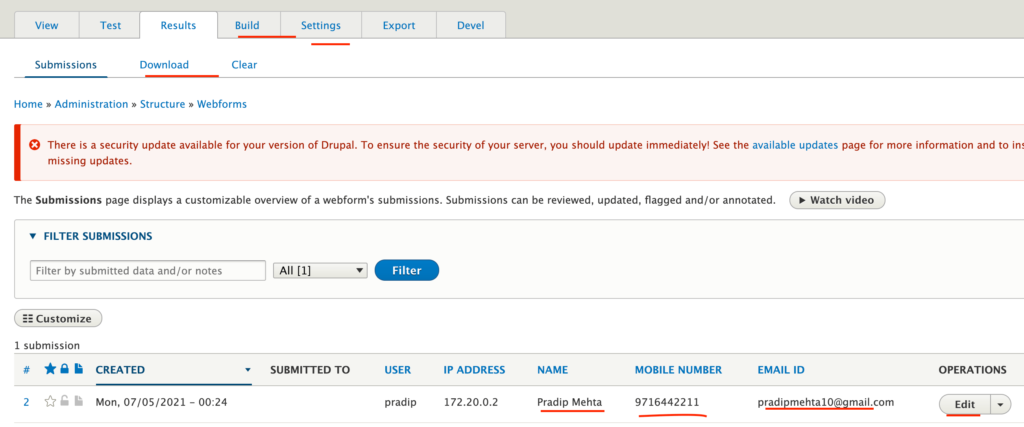
Step 7: Go to Structure and Click on Webform

Step 8: Click on Add Webform to add form.

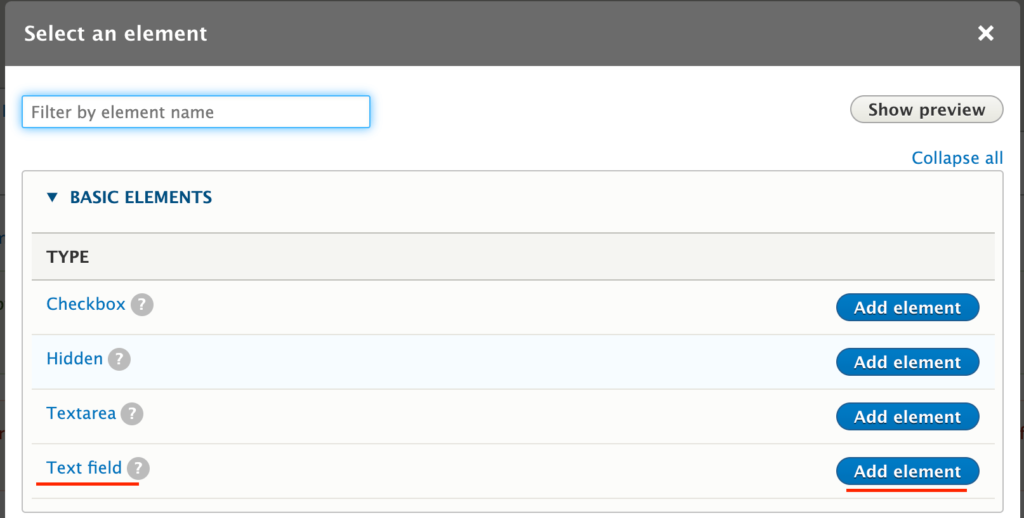
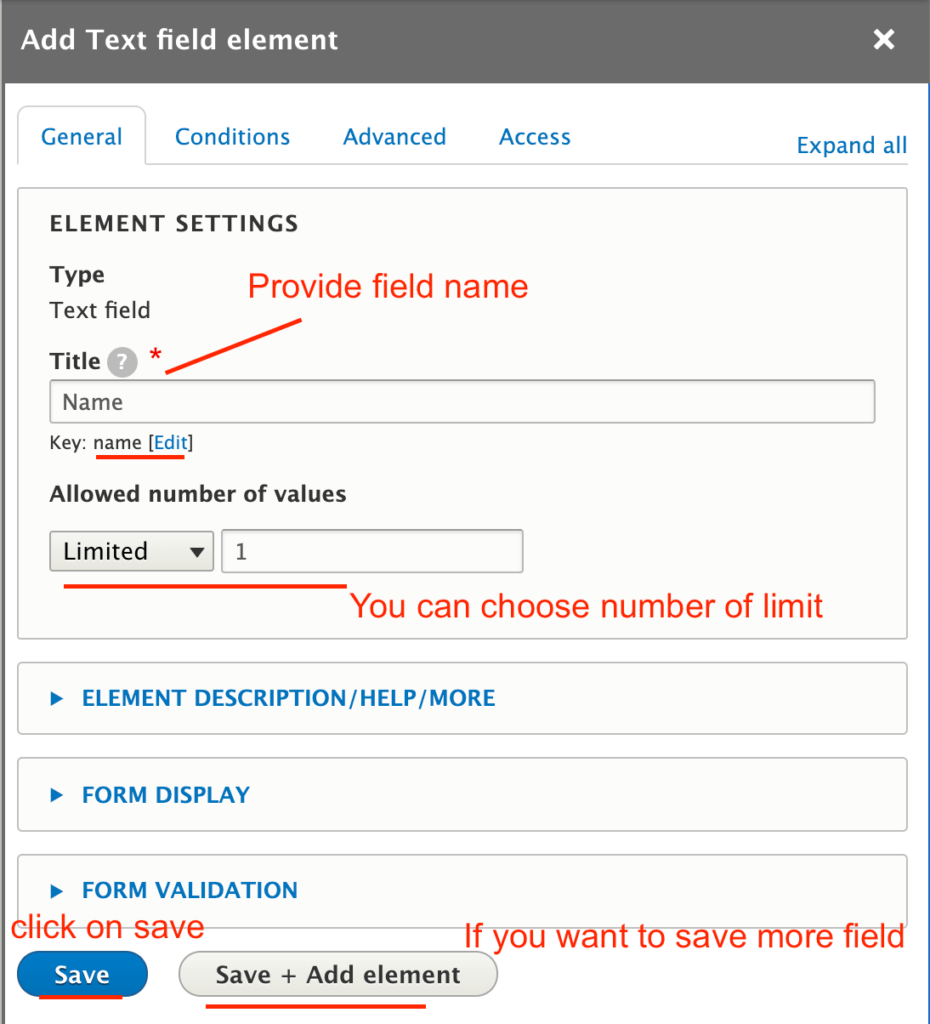
Step 9: Choose field and field type and add field to the form.

Step 10: Configure the field type save + element to add more field in this form.

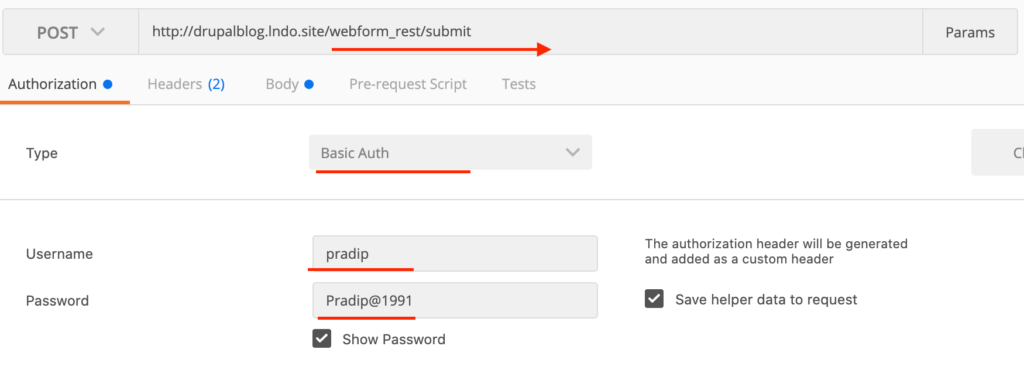
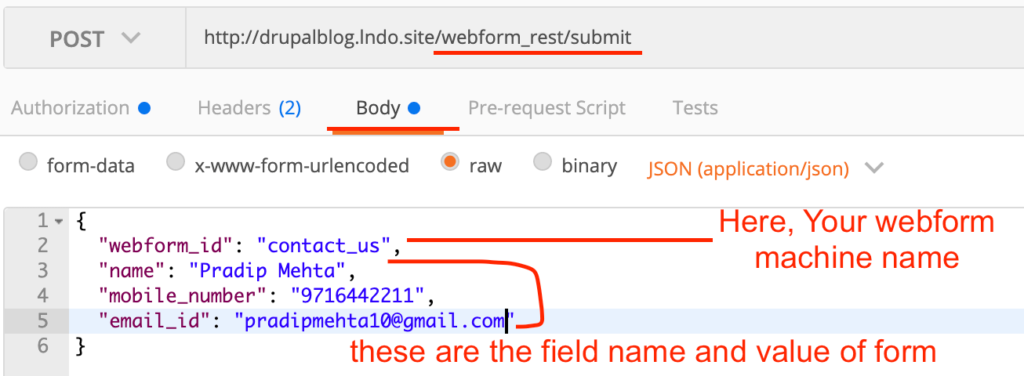
Step 11: Now you go to postman and prepare json data as per screenshot attached and configure below things.
- Provide endpoint : /webform_rest/submit
- Choose Method : POST
- Type: Basci Auth
- Provide your Drupal administrator credential.

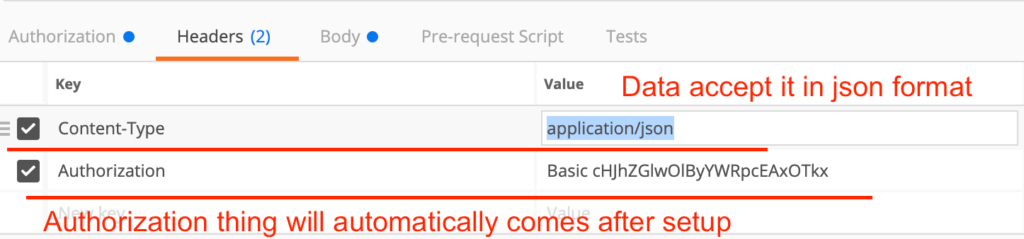
Step 12: Click on Headers and provide below data.
- Header: Content-Type : application/json

Step 13: Click on Postman Body And Prepare Your Data in Json Format.

{
"webform_id": "contact_us",
"name": "Pradip Mehta",
"mobile_number": "9716442211",
"email_id": "pradipmehta10@gmail.com"
}Note: You have done successfully, after success, this api will return SID in response.

Let me know using contact us page, if you are facing any challenges.
