In this article we will discuss step by step Drupal Custom Module Development.
Drupal is a great tool for building dynamic, scalable websites using drupal code and contributed modules. But in some case, contributed module will not work for any specific requirement, in that case, we need to create custom module, which can full fill our requirements. Here we will earn the basics of module development in Drupal 8/9 to remove the mystery behind how contributed modules work.
The power of Drupal lies with its modules. With thousands of core and contributed Drupal modules to choose from, Drupal developers can easily implement ones that meet their needs. How can you customize a Drupal website for a client who has unique needs that just cannot be accomplished with core or contributed modules.
Also, Read
- Drupal as headless cms
- Install drupal 9 module using composer
- Install drupal 9 using composer with lando
- Install Drupal 9 using composer
Let’s start module development step by step.
Step 1: name of drupal 9 module
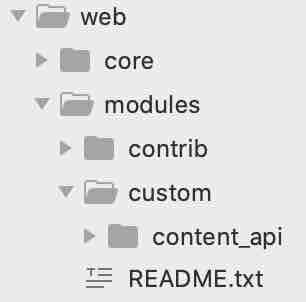
First, we need to create module name under ‘/web/modules/custom’ folder. If you don’t have custom folder inside modules then create. Here we develop module content_api. So our folder structure will be look like this.
Note: Some things that you should keep in mind before giving a machine name to your module are:
- It should not start with uppercase letters.
- There should not be any spaces between the words.

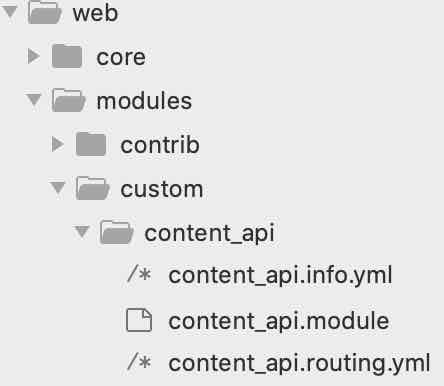
Step 2: we will create 3 files under content_api.
- module_name.info.yml , So here will be content_api.info.yml which is mandatory for creating module, because it contain meta data about module mean module information file, which is responsible for defining module e.g. module name, description, type etc.
- module_name.module, So here will content_api.module , in D7 it was mandatory but after that it’s optional. but good habit to create. it may work while we will work on hook later on.
- module_name.routing.yml , So here will be content_api.routing.yml it’s optional, but good habit to create, when we will defining it’s path to access drupal module using UI then it will work.
Folder structure will look like below.

Step 3: we will define meta as below
filename: content_api.info.yml
name: Content API
description: In this module we will create Custom Rest API.
type: module
package: custom
version: 1.0
core_version_requirement: ^8.7.7 || ^9 - name: Content API (The name displayed on the modules list in Drupal)
- type: module – (Declaring that this is a module
- description: Custom Example Drupal 8 Module (Description of the module
- package: Custom – (Mentioning that this is a custom
- version: 1.0 – (Module version
- core_version_requirement: ^8.7.7 || ^9 – (Drupal
Note: for drupal 8, replace core_version_requirement: ^8.7.7 || ^9 to core: 8.x
filename: content_api.routing.yml file
content_api.list:
path: '/admin/content/api'
defaults:
_controller: '\Drupal\content_api\Controller\ContentController::intro'
_title: 'Content API Module for Rest API'
requirements:
_permission: 'access content'Note: Please follow proper indentation
- The first line is the route name [content_api.list].
- Under path, we specify the URL path we want this route to register. This is the URL to the route.
- Under defaults, we have two things: the _controller which references a method on the ContentController class and the default page title (_title).
- Under requirements, we specify the permission of the accessing. User needs to have to be able to view the page.
Note: content_api.module left it blank for now.
Step 4: create controller
Create a folder “modules/custom/content_api/src/Controller”. In this folder, create a file named “ContentController.php” with the following content and structure must be like same like below:

<?php
namespace Drupal\content_api\Controller;
use Drupal\Core\Controller\ControllerBase;
/**
* Class ControllerBase.
*
* @package Drupal\content_api\Controller
*/
class ContentController extends ControllerBase
{
function intro()
{
return [
'#title' => ' content API',
'#markup' => 'Content API module for custom rest API',
];
}
}
?>Step 5: Enable the module
We can enable it, by 2 way
- Using Drupal UI
- Using Drush
Using Drupal UI
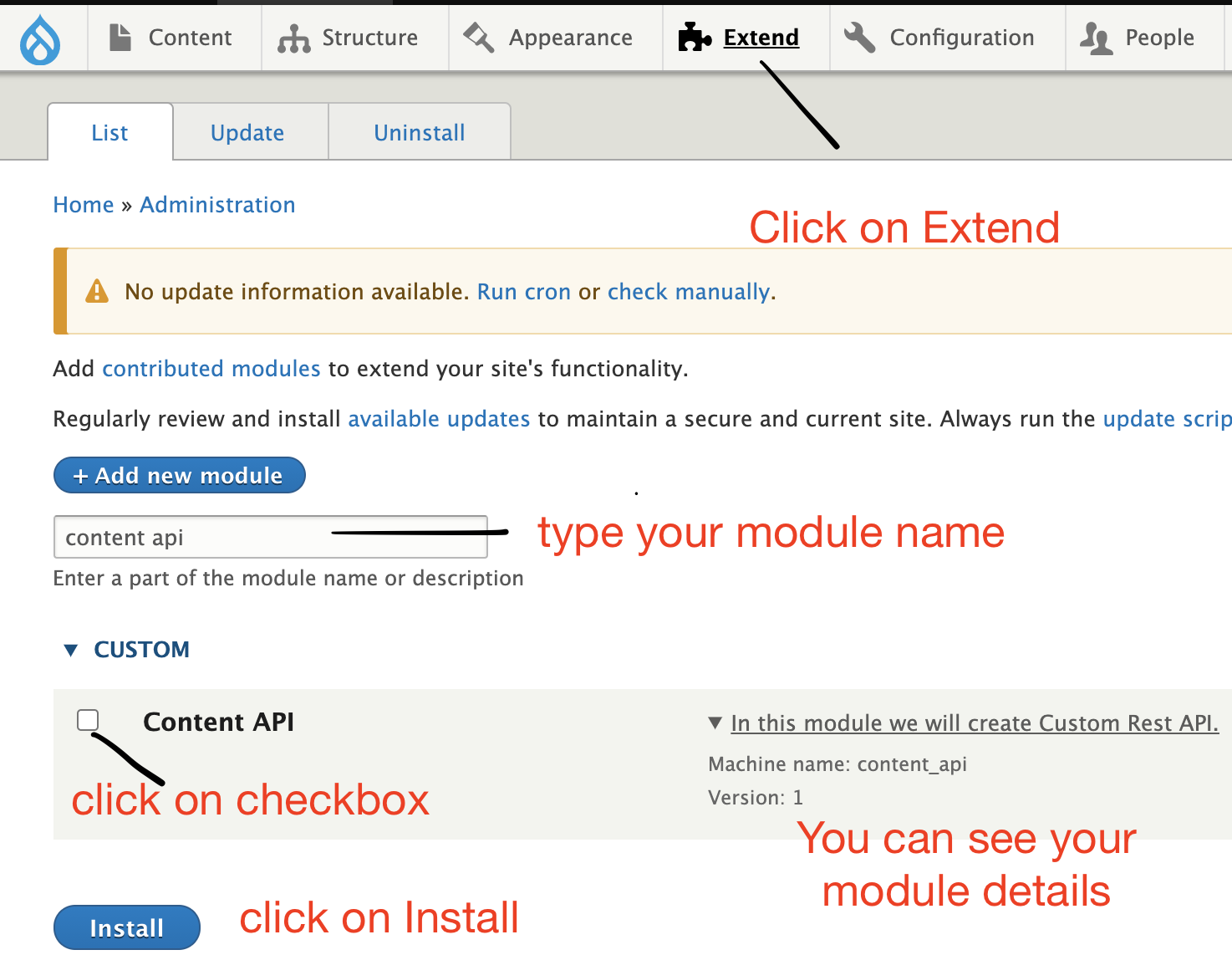
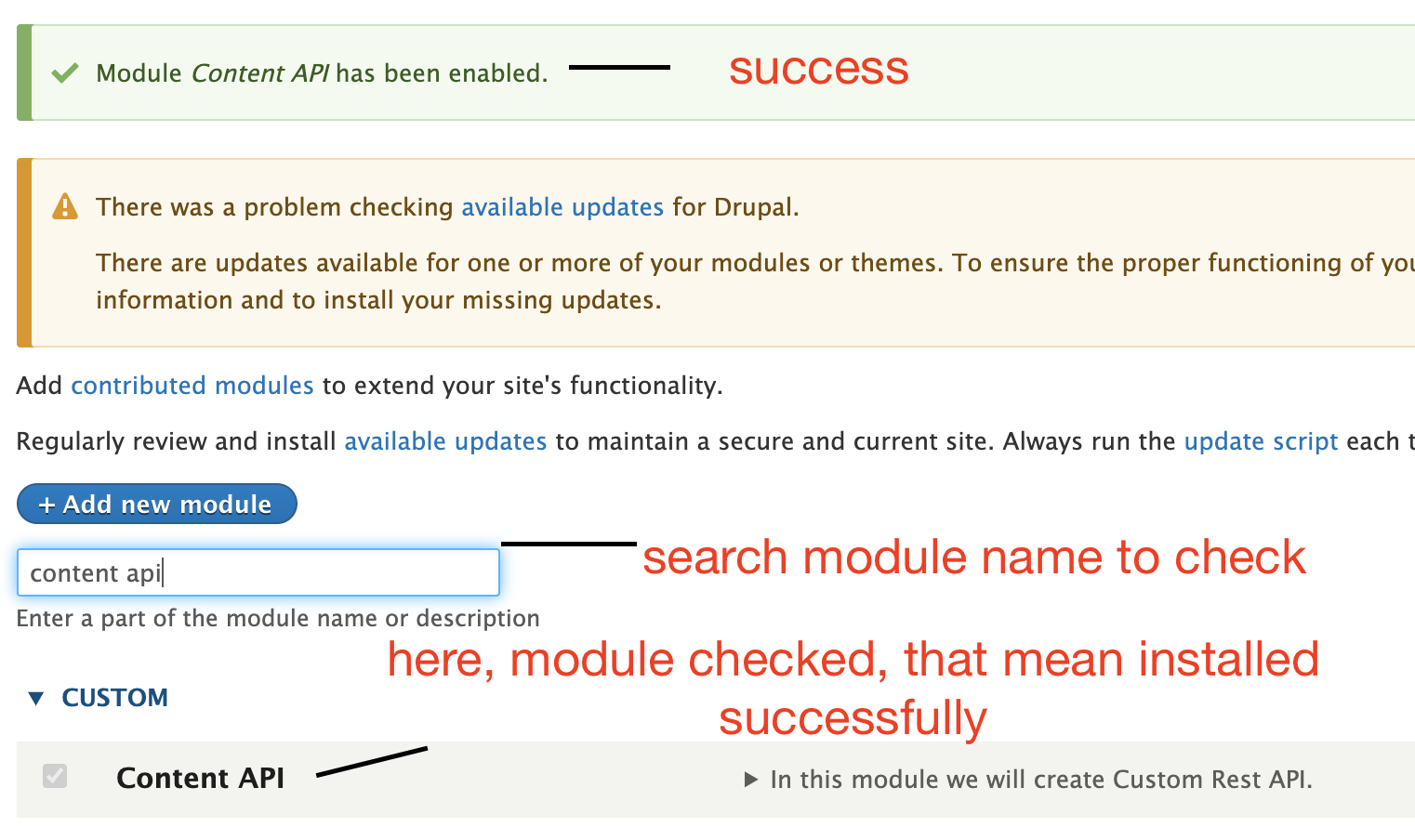
Login Into admin panel and click on Extends on top navigation.


Using Drush
lando drush en content_api or drush en content_api
Step 6: Clear Cache
lando drush cr or drush crStep 7: Check your module using given path in route file.
Go to browser and after root of your project: hit /admin/content/api

Note: do let me know in comment section, if you have any query related to this.

